instructions

Hero and logo image sizes, album covers or product images, icon colors.
Download our Figma file to help you get started with your theme integration.
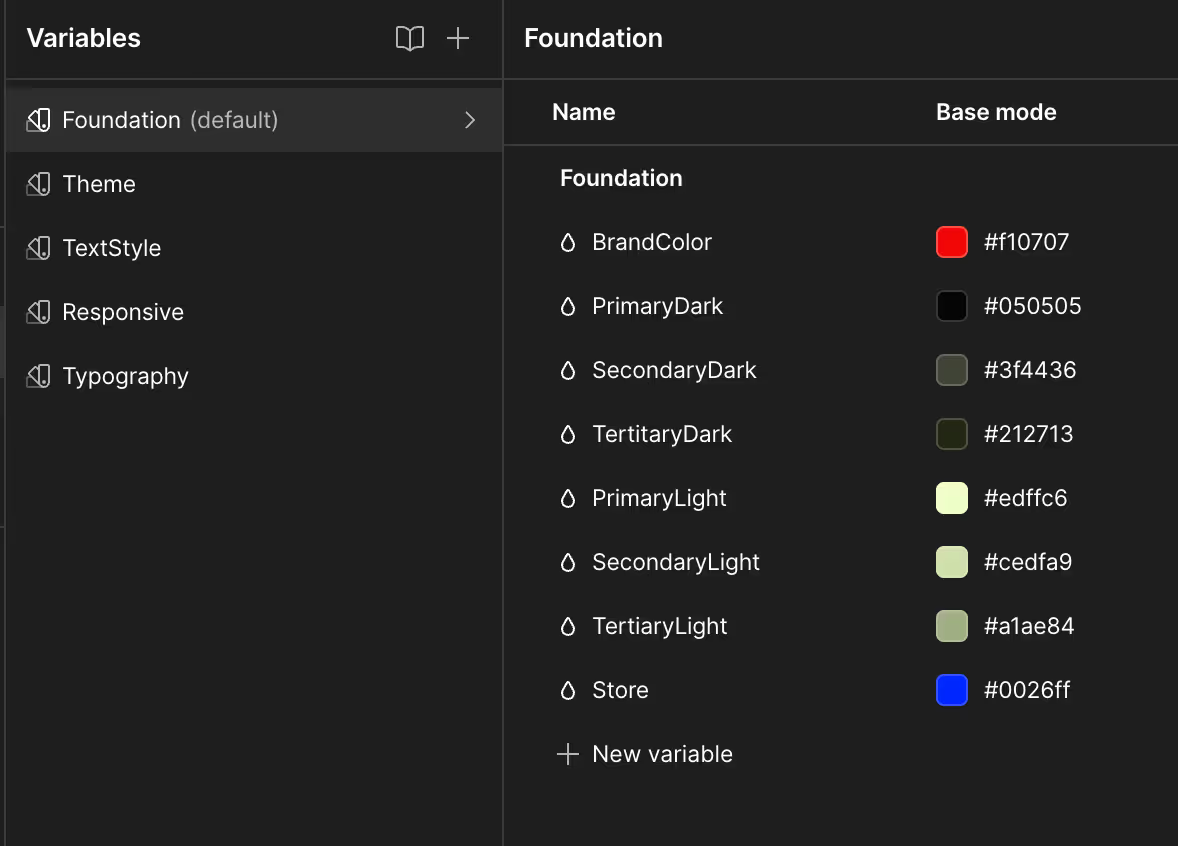
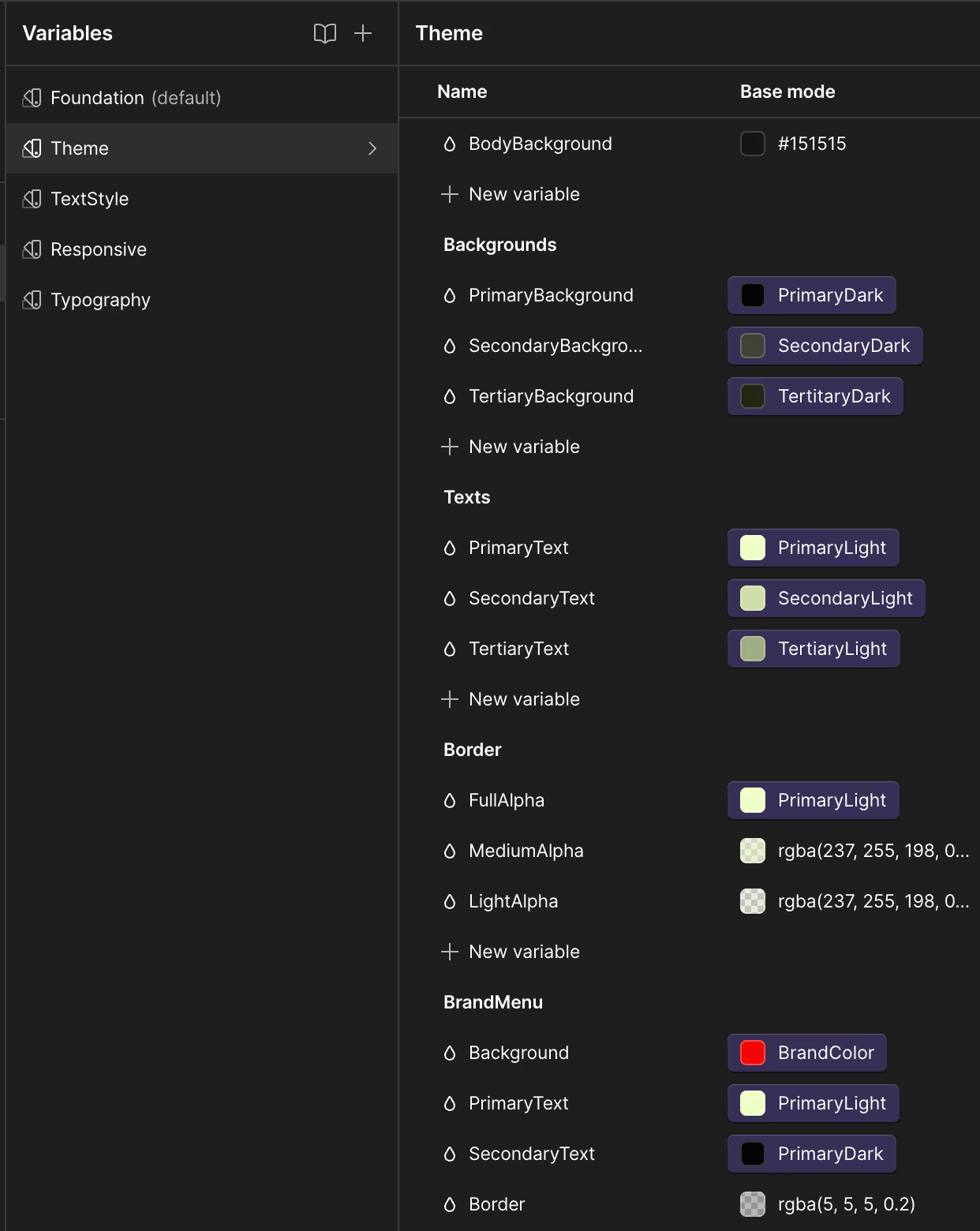
Quickly change colors with “Foundation” variables.
You can quickly change the overall appearance of the site by modifying the colors available and editable in the Variables/Foundation tab. For example, BrandColor will change the background of the menu, while PrimaryDark corresponds to the background of certain sections. Let’s play with your colors!
Note: The site has been designed with a "Dark mode" aesthetic in mind, but of course, you are free to experiment with colors that suit you.

More specific changes with theme colors variables
The "Theme" tab allows you to access specific elements based on the colors available in the "Foundation" variables. You can absolutely apply other colors if you wish; for example, BrandMenu lets you change menu elements more specifically.

Sofiasound’s Theme styleguide features a minimalist design by using two carefully selected fonts. You can change the two typefaces in the "Typography" tab.
First, you need to upload your fonts in Site Settings / Fonts, then edit the names for Base Mode and Secondary.

Edit Menu Logo and Links
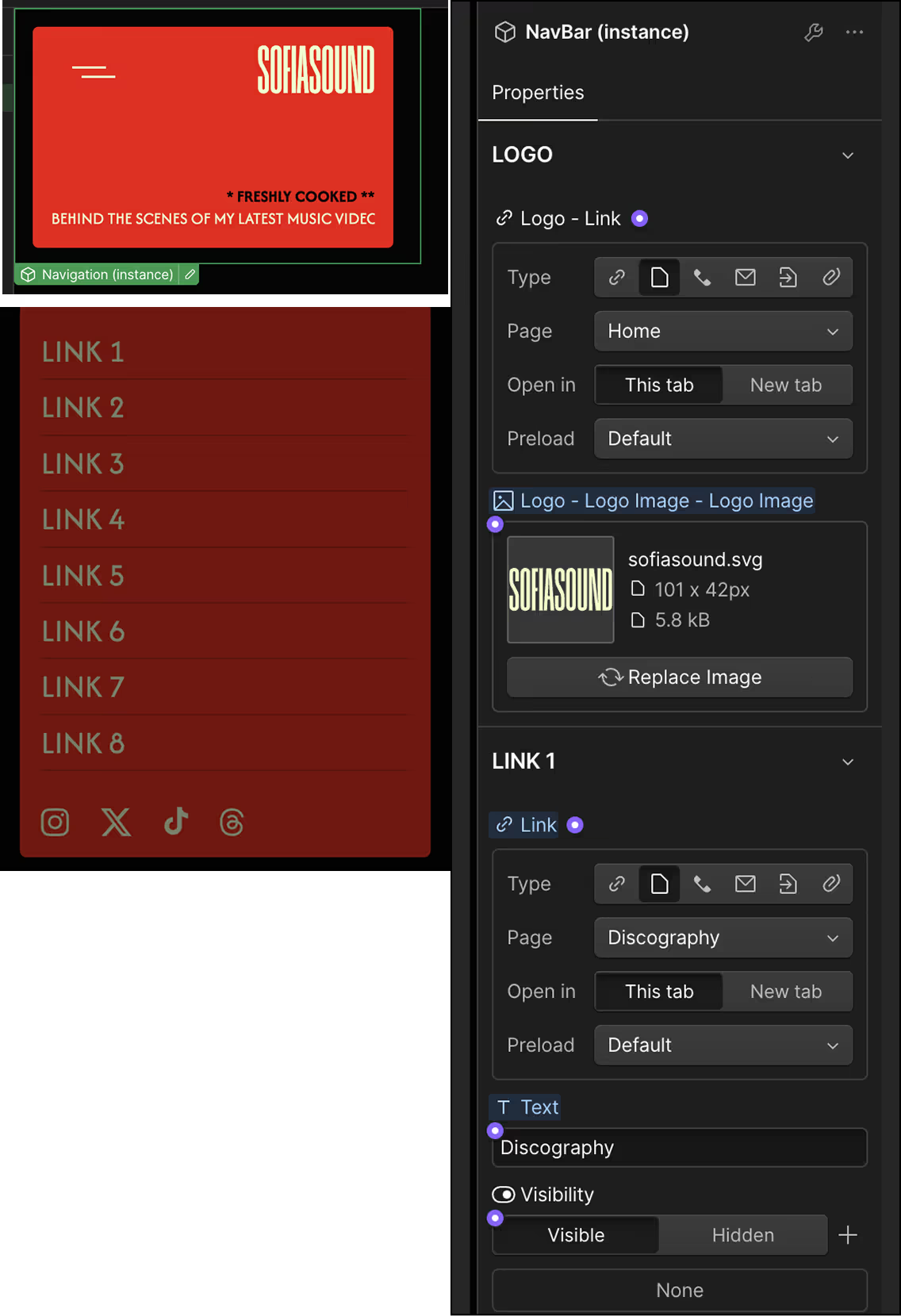
The logo and the links in the open menu can be edited directly by clicking on the navigation component. The various menu elements can be easily modified in the right-hand panel.
You can quickly replace your logo, change the menu link names and their destinations, and make them visible or invisible.
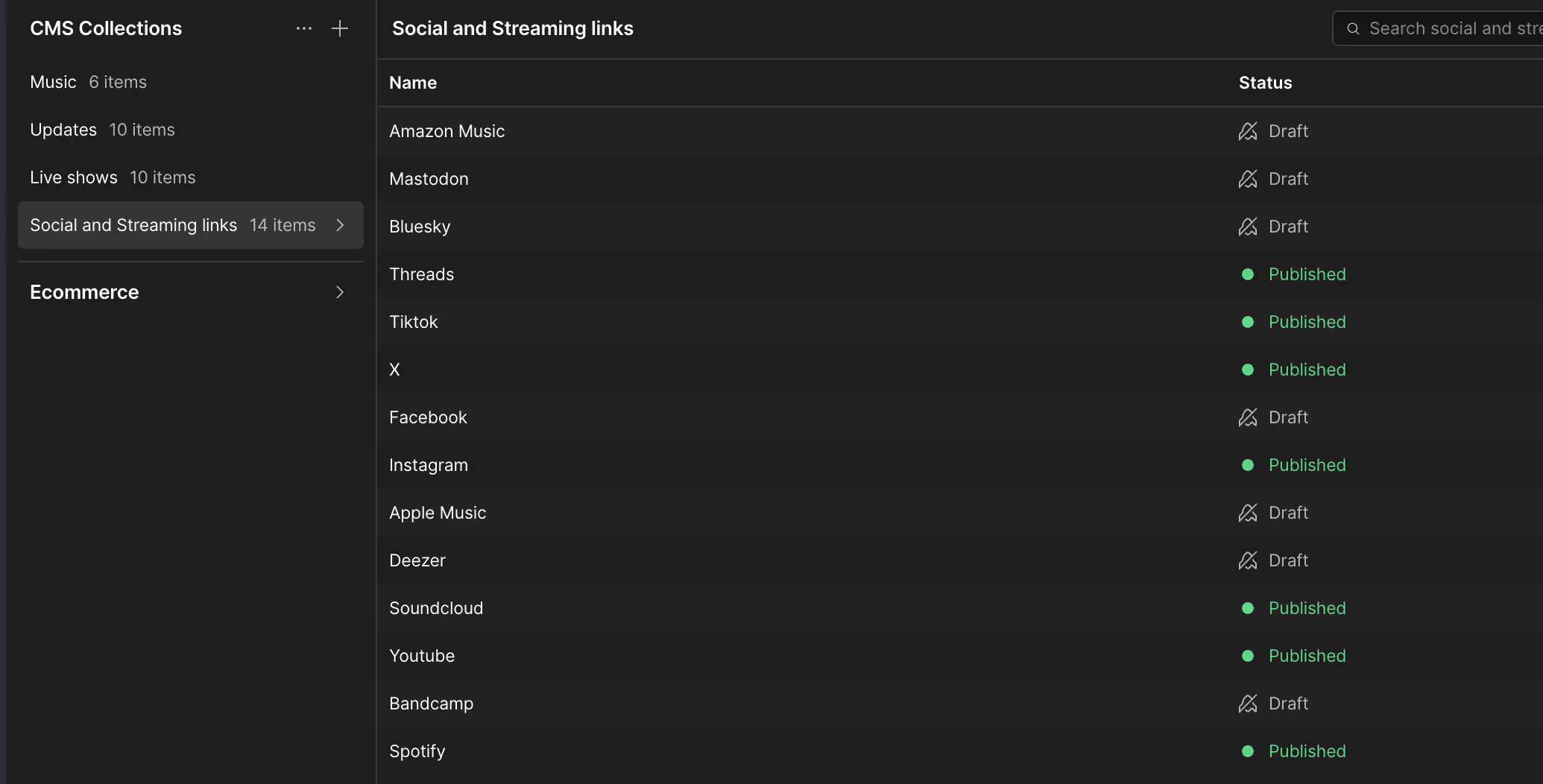
Social media icons and infinite Marquee “updates” can be edited via the CMS and will display automatically (see below), you can also choose between light or dark social icons.


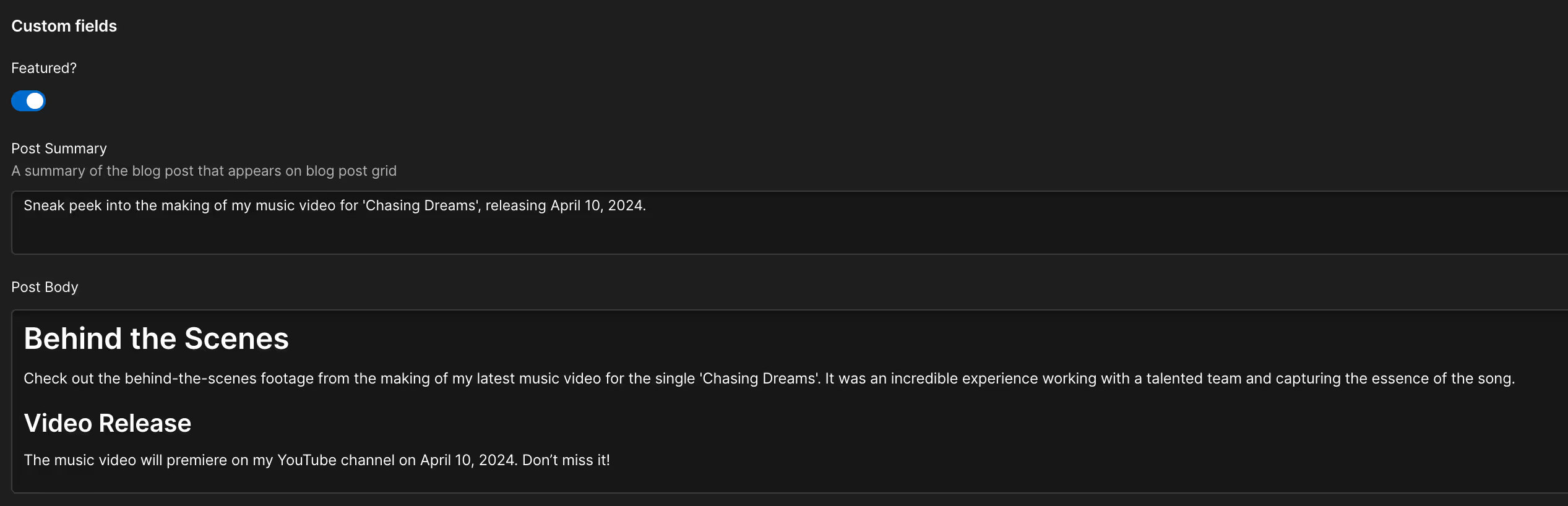
To display the latest updates in the menu, just enable “Featured” switch button. The latest publication will be shown if one or more Featured items are activated.


Your social media and streaming platforms can be edited directly in the CMS / Social & Streaming Links tab. They are automatically displayed in the menu, footer, contact page, and Hero 2. Unpublish them if you no longer want them to appear in these sections.


For Home 1 and Home 2
By selecting the Hero 1 component, you can easily edit its elements. The visual includes a version for desktop and another for mobile, but you can use the same image for both if it works well on both screens. You are also free to edit or detach the component if you want to adjust the text size or remove elements.


Home 1 and 2
The list of Releases displayed on the homepages can be edited via CMS / Music.
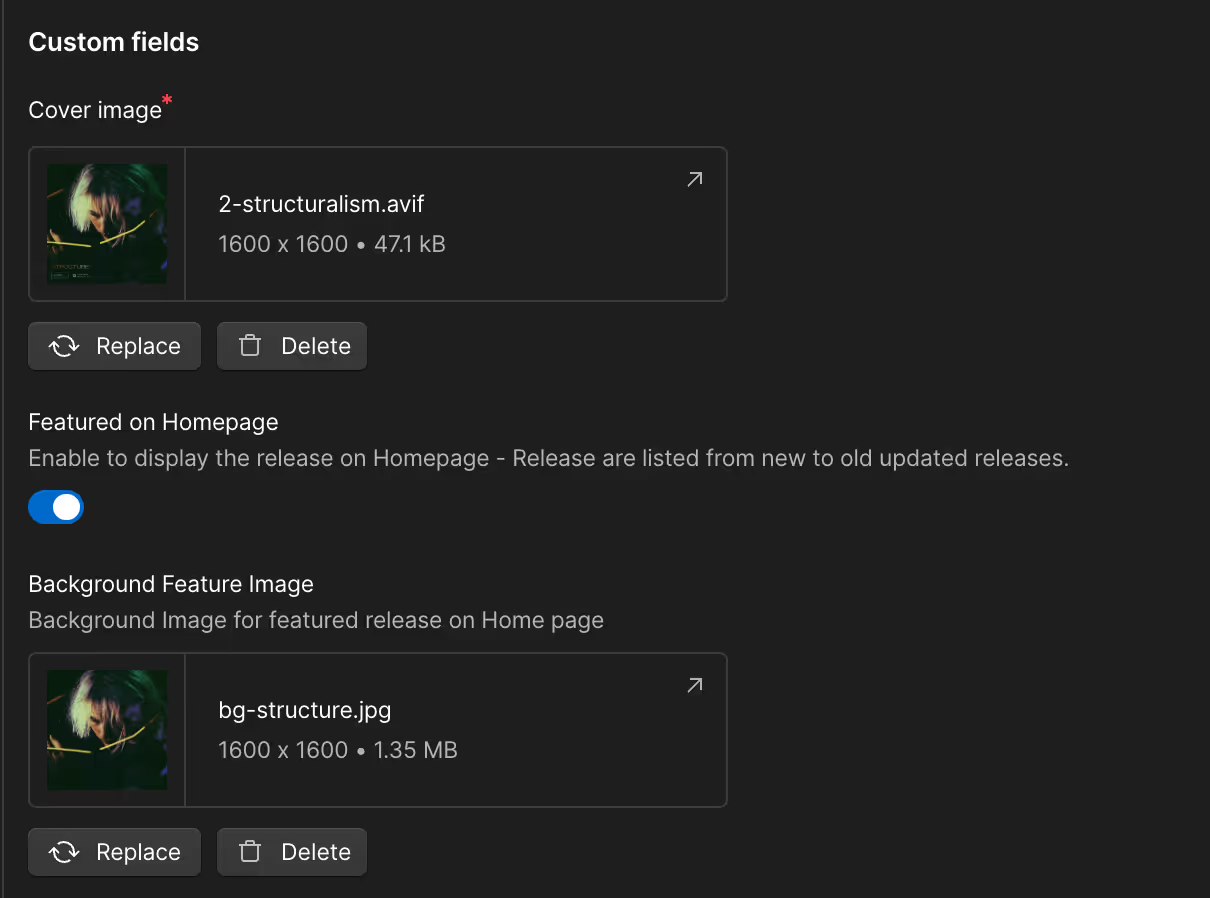
Enable the “Featured on Homepage” switch button.
Home 1
The number of displayed releases is limited to 4.
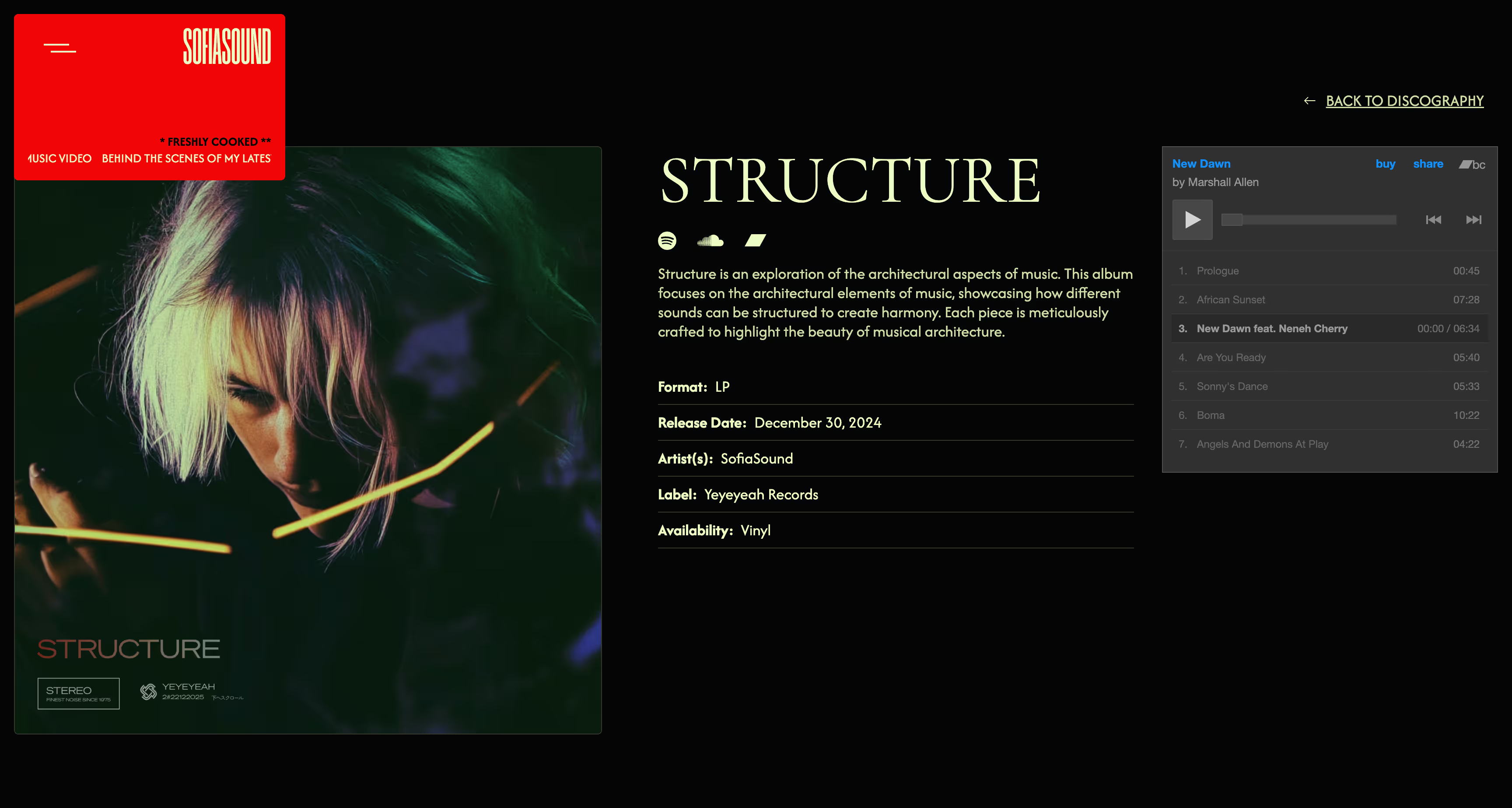
Select the Cover Image for your release (square format), and optionally upload a background image for Home 1.
If no background image is uploaded, the background will automatically use a zoomed-in and darkened version of the Cover Image.



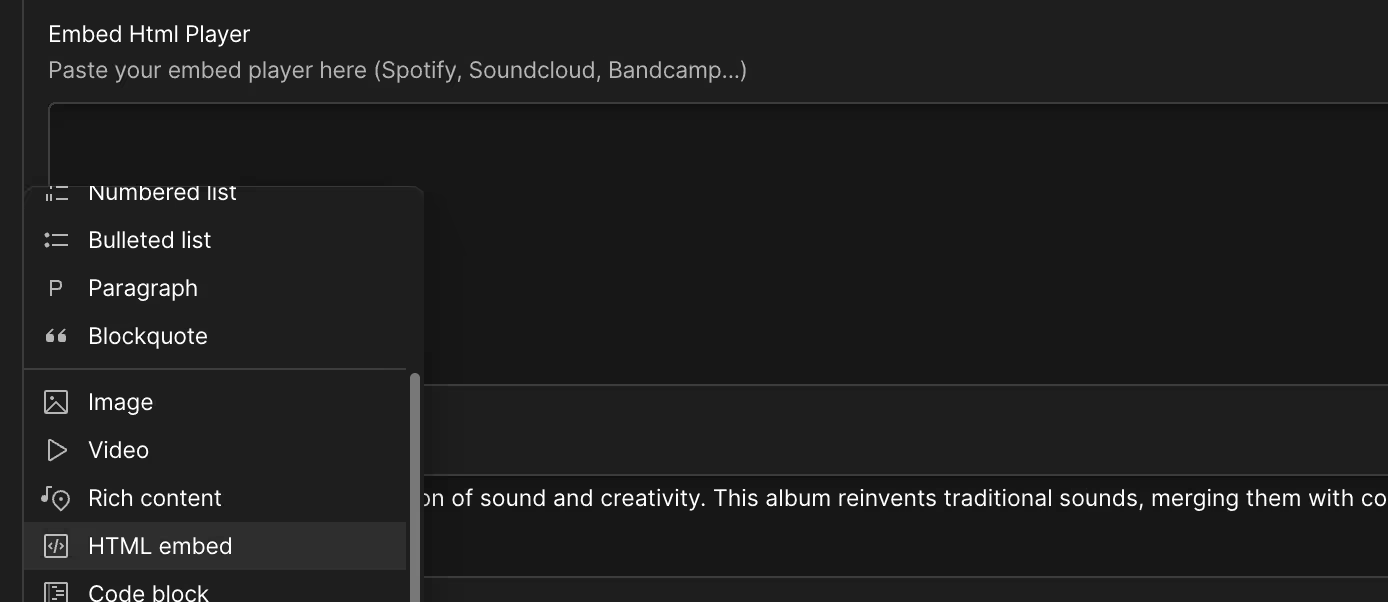
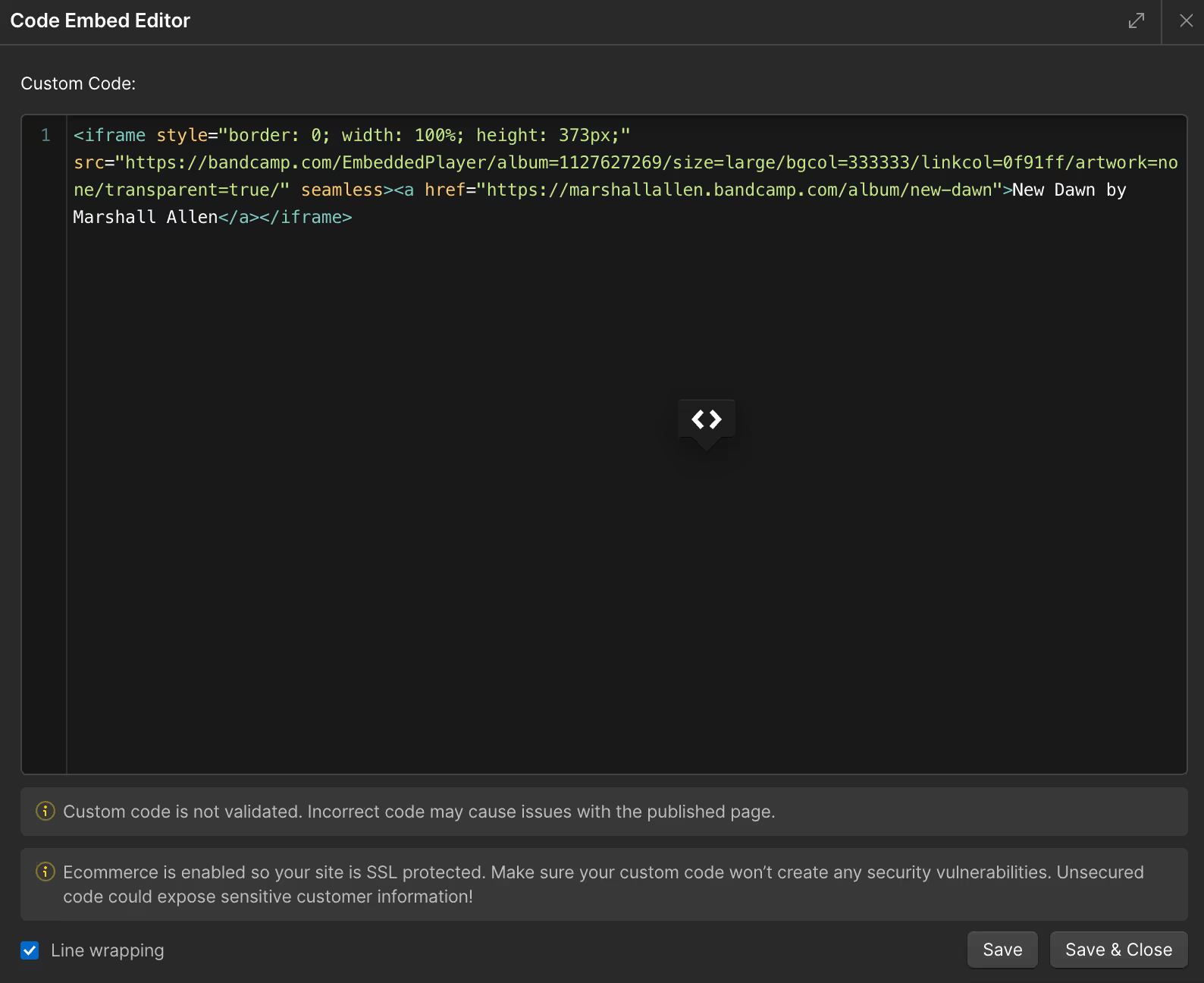
Embed Html Player
You can integrate your preferred player into the details of a release (CMS/Music/Your Release). Just copy the HTML code of your player (Spotify, Bandcamp, Soundcloud...) and paste it into the "Embed Html Player" field provided.